- 查看 1,853 次, 回复 0 次
-
如何在 Contact us 页面插入谷歌动态地图(简易版)7年前 (2018/07/29 22:29)

- lucy
- 注册:11年前
1、登陆谷歌地图,输入地址,搜索到后,点击共享

2、选择 嵌入地图 复制谷歌提供的 iframe 代码

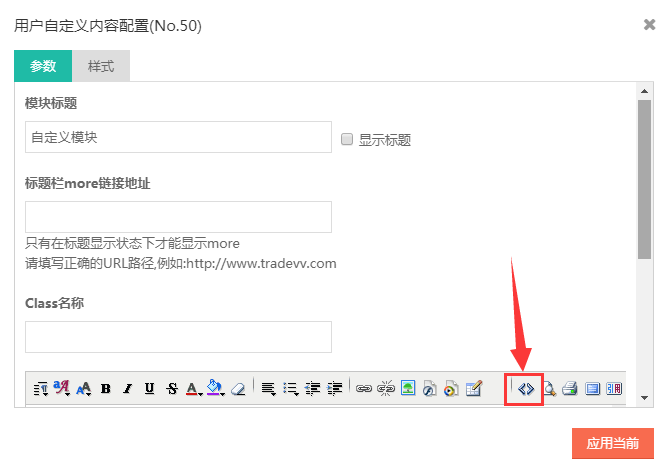
3、进入装修页面的联系我们页面(或者其他需要插入地图的页面),在相应的板块里面插入该代码(在代码编辑框内)。
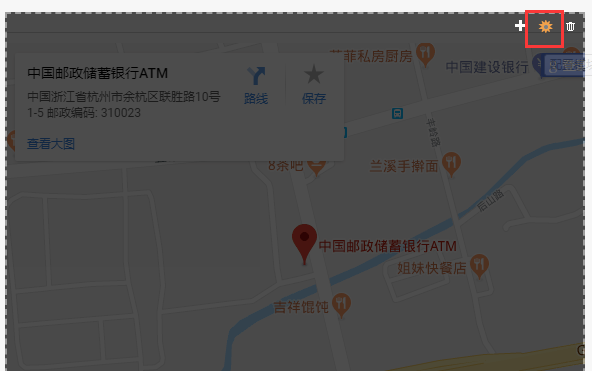
本次操作依次点击:装修——联系我们——地图模块的小齿轮——代码按钮




* width 和 height 可以调整地图大小


!!!上述步骤完成后,点击应用当前,再点击右上角的保存按钮!!!
4、如图即为显示效果

*谷歌会根据访客的电脑设置或者IP地址而采用相应的显示语言,所以不必担心国外的访客看到的地图是中文的。
友情链接:相对高阶版的教程
1
转到