- 查看 1,754 次, 回复 0 次
-
如何创建修改自定义子级导航?7年前 (2018/08/09 10:30)

- lucy
- 注册:11年前


打开参考网址: www.vectormagnets.com
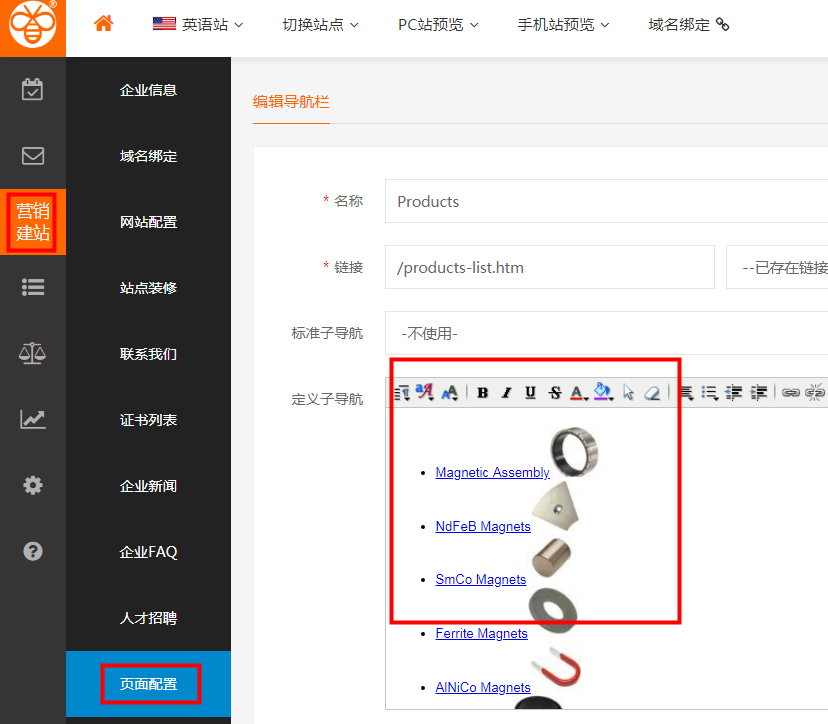
如图所示,二级导航的样式不同于一般的导航,而是精心设计过的。
如果你也需要这样的导航展现方式,可以这样应用:
首先我们进入上述网站的后台去查看这个样式是如何生成的

找到子导航呈现区域

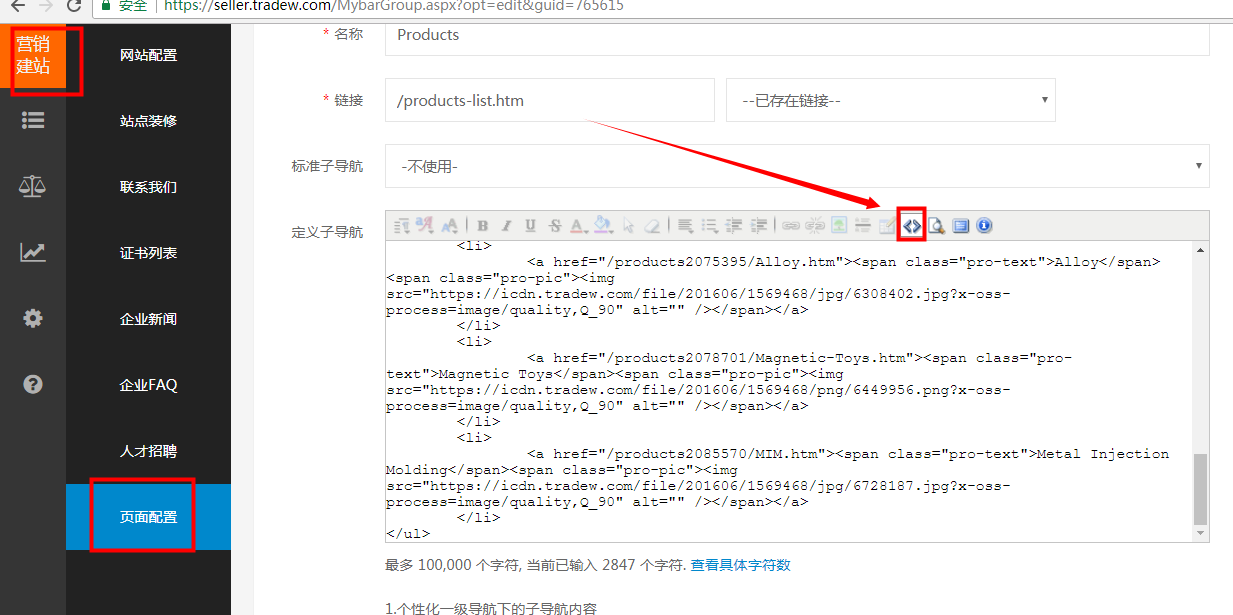
点击代码区,复制所有代码,粘贴至需要加自导航的编辑框区域

即刻可同步复制上述子导航的展现形式
但是还需要做一些小的修改
因为当前代码里面的“图片” “文案” “链接”都是参考客户的内容
当我们应用到自己的网站上时,需要将上述内容都换成自己的
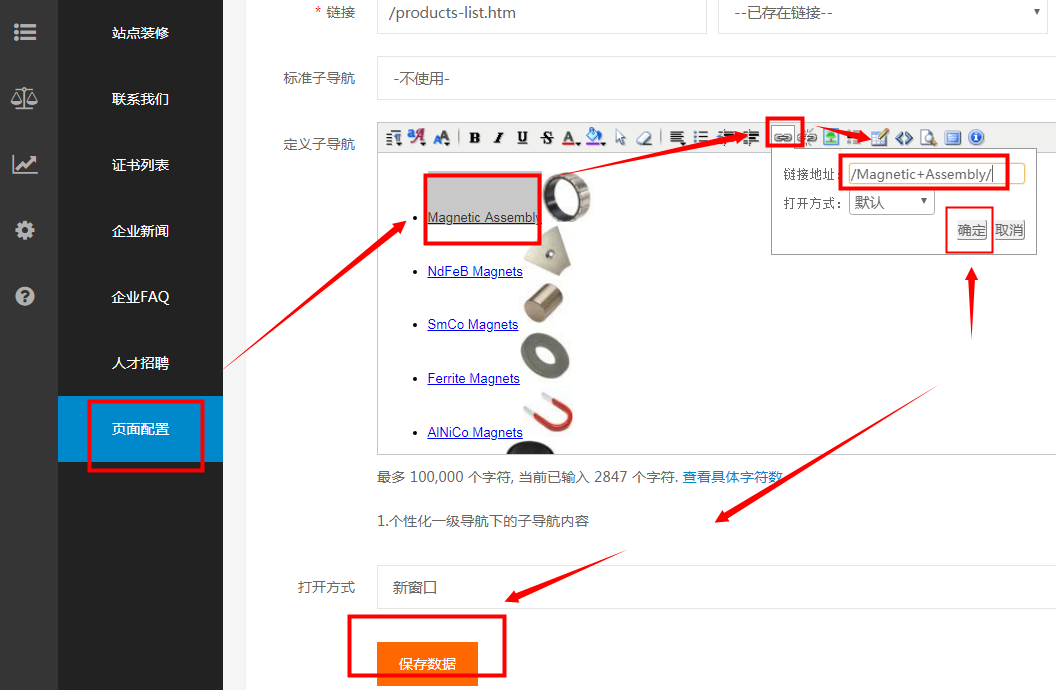
文字可直接修改,文字上的链接替换如下图所示
先选中这个图片,然后添加我们需要加的具体链接
链接需要是内链(相对链接)
加链接的方法见参考:https://bbs.tradew.com/post-detail/24358.htm

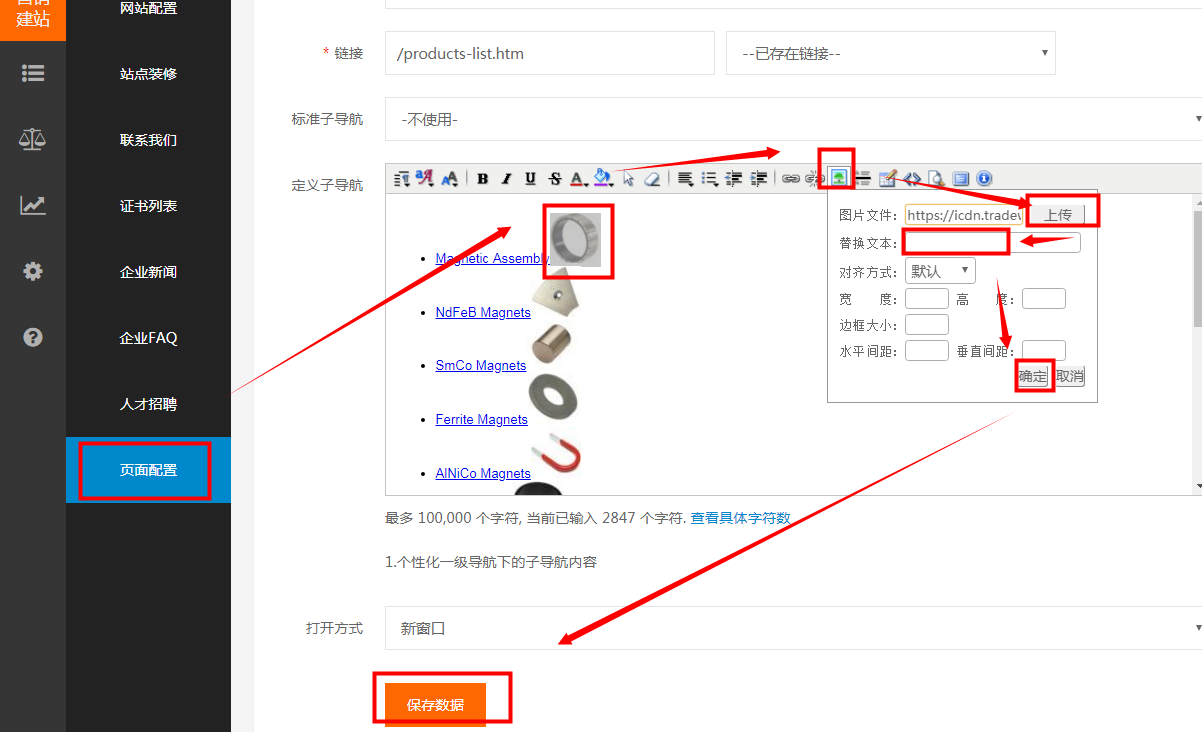
替换图片方法如下图所示
替换文本里面需要加入关键词,那么用户在搜索引擎搜索的时候
可能会通过关键词搜索到这张图片结果。

上述是沿用已有导航样式的参考方法,如果需要设计偏好的风格
需要联系技术人员重新按照需要设计。

参考代码链接:https://bbs.tradew.com/post-detail/24379.htm
1
转到