- 查看 12,979 次, 回复 0 次
-
编辑表格的神器——HTML表格代码一键生成7年前 (2018/08/18 16:53)

- lucy
- 注册:11年前
1、想要把如下表格放在产品详情描述里面
一般建议直接从Excel表格复制粘贴过去;
如果效果不理想,则可以继续看下文的操作

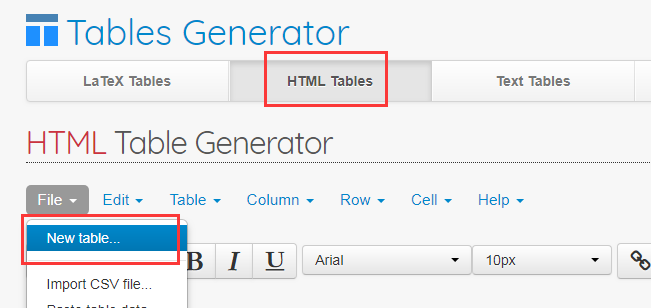
2、进入 http://www.tablesgenerator.com/html_tables
该在线工具可以编辑表格后直接输出HTML代码
网站是英文的,可以使用谷歌翻译将网站全部翻译为中文
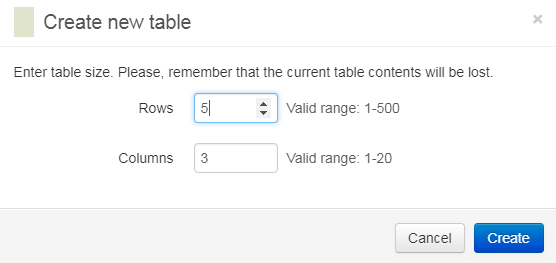
创建新表格

选择几行几列,填入数字

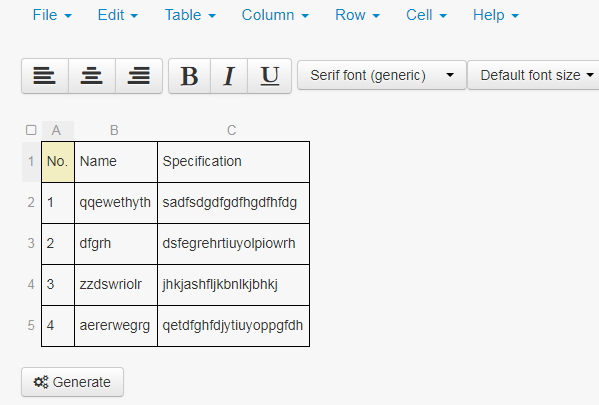
3、粘贴从Excel表格中复制过来的表格

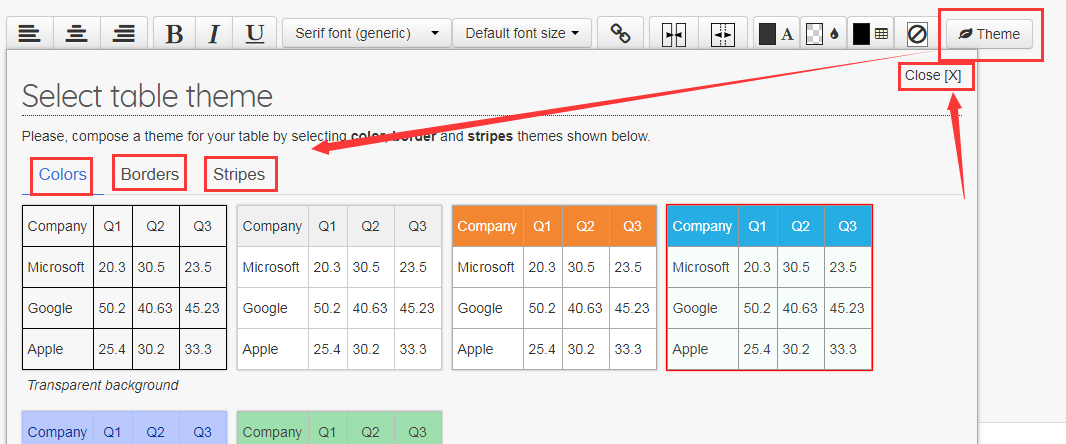
4、选择主题,颜色、边框、条纹可选,选择完毕后,点击右上角的关闭

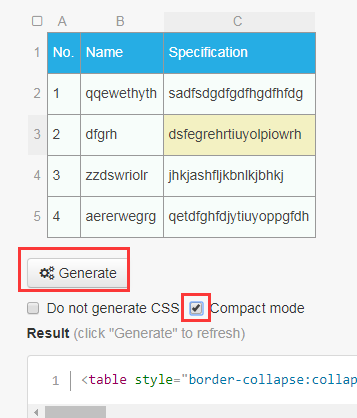
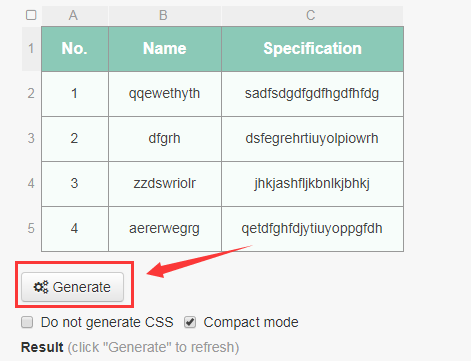
5、点击生成按钮,再勾选 紧凑模式(compact mode)

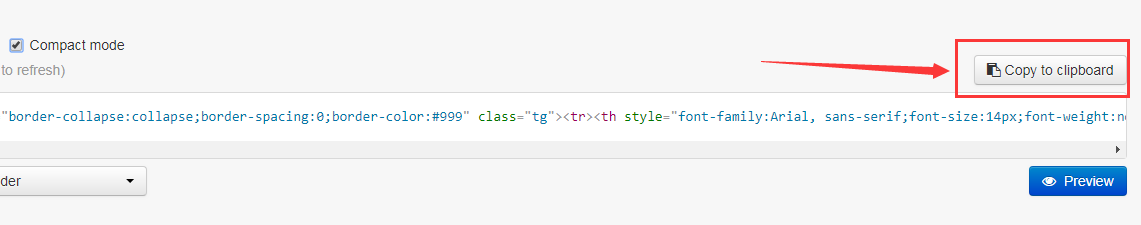
6、点击复制按钮。
(右下角的预览按钮点击后可以预览)

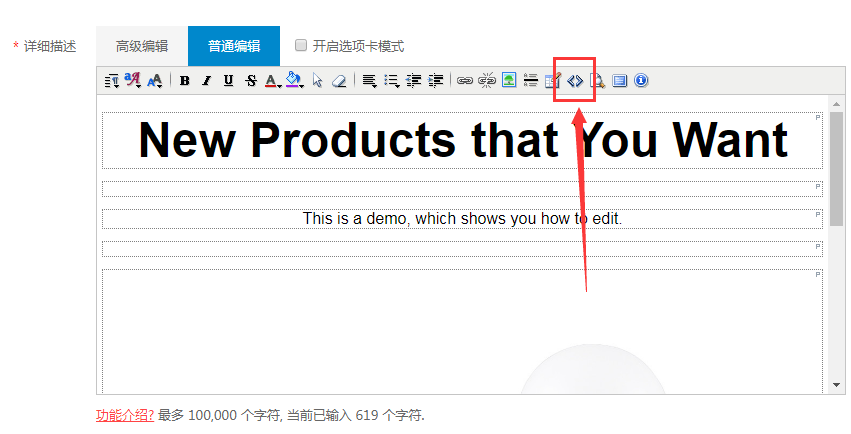
7、进入编辑框的代码编辑模式

8、在相应位置粘贴。
如果不清楚该粘贴在哪里,则一律粘贴在最底下。粘贴完成后,退出代码编辑模式,在正常模式下把表格剪切粘贴到想要的位置即可
该代码是以<table>开始,</table>结尾的


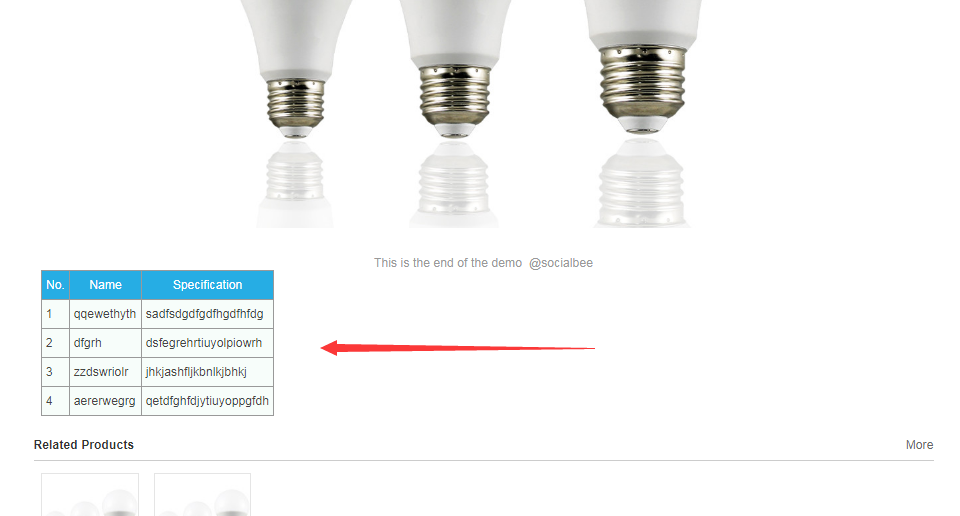
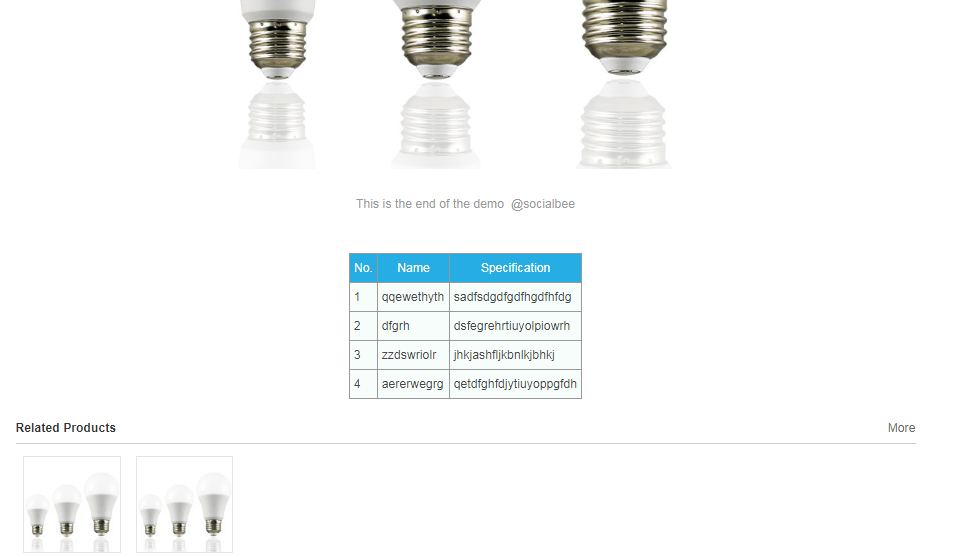
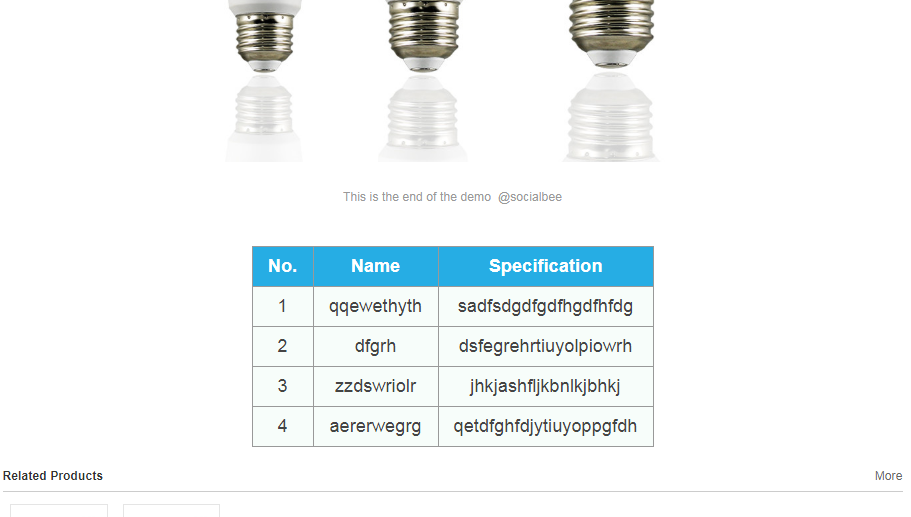
9、保存数据后,查看网页效果如下:

修饰美化
在代码前后加上 <center> </center> 将表格在网页内居中


拓展参考:如何在普通编辑里将表格居中
居中后的效果:

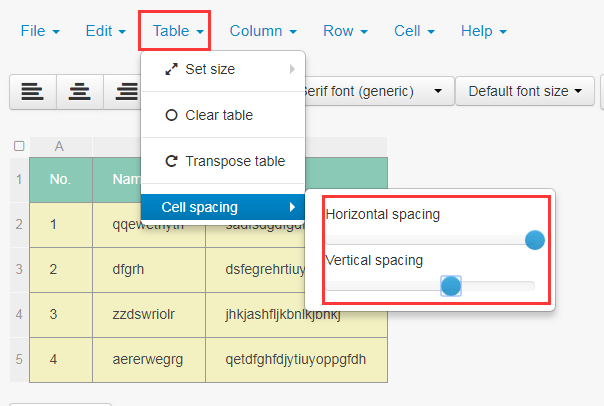
同时,在最初编辑表格的时候,也有许多可以美化的功能,比如:
a 调整行间距、列间距

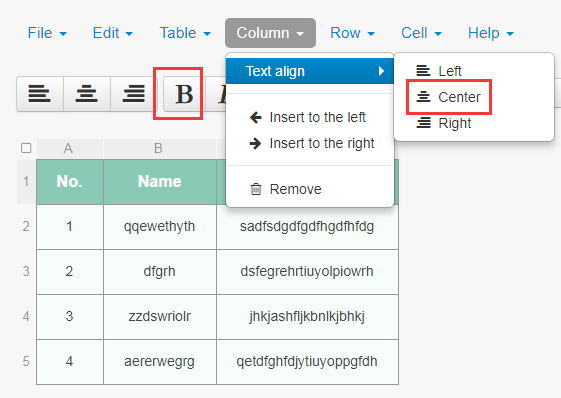
b文本在表格内居中

c字号
d字体
e单元格合并拆分
……(其他功能请自行探索哦)
注意:修改过后,一定要再按生成按钮,这样代码才会刷新。

重复步骤6、7、8,保存后,表格变大了一些,网页效果如图:

1
转到