- 查看 2,249 次, 回复 0 次
-
如何在网站上添加Facebook Messenger、WhatsApp、Telegram等沟通工具?以WhatsApp为例4年前 (2021/07/02 17:58)

- Hunter
- 注册:6年前
1.在搜索引擎中打开下方链接页面
https://getbutton.io/?gclid=CjwKCAiAtK79BRAIEiwA4OskBuhbdy7uq3mU8x67YL9I_eInmCUEFFidW1PruvFytBa8WDyIgj0HZRoClygQAvD_BwE
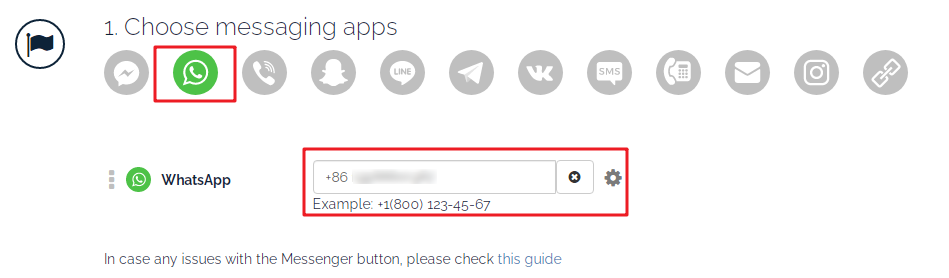
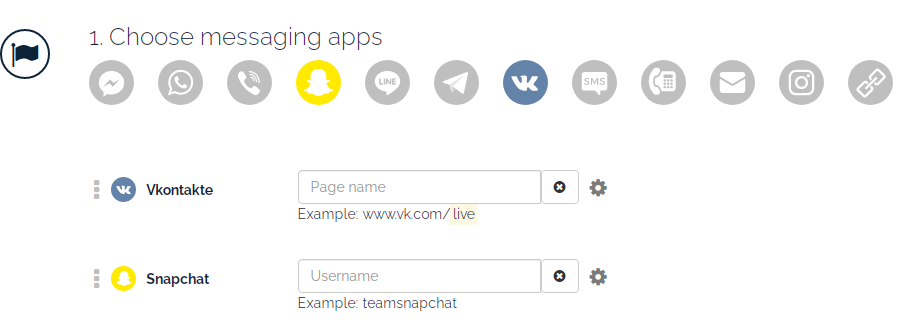
2.单击WhatsApp图片,使其变亮,再将WhatsApp账号输入文本框中

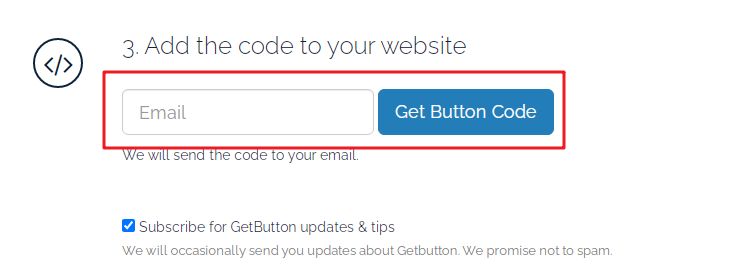
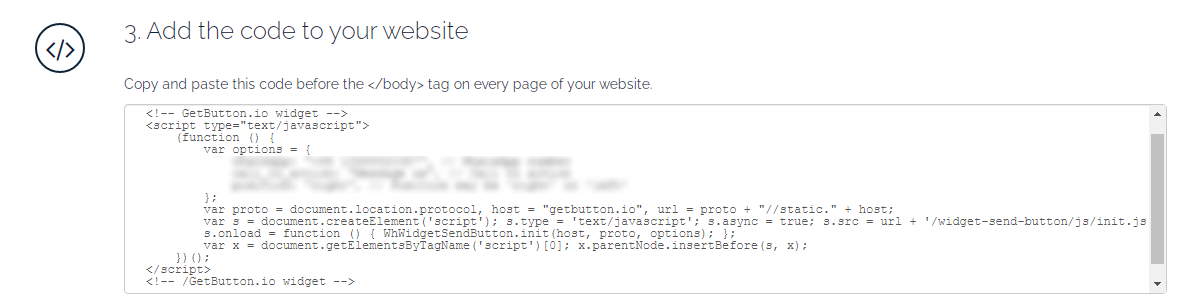
3.拖到页面下方,将邮箱填入到对应的文本框中,并单击“Get Button Code”按钮,会出现一串代码,将其复制下来


4.进入网站后台,找到插件配置模块,然后添加插件

5.在插件设置页面进行相关设置

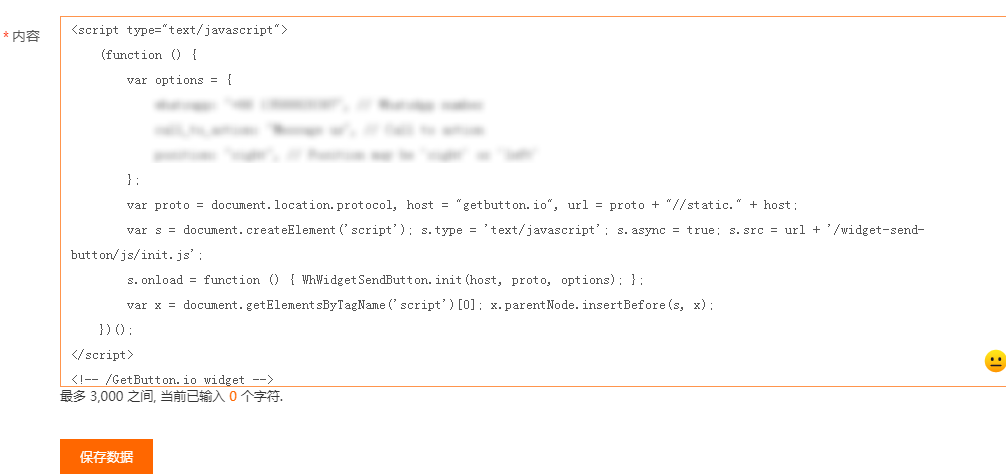
6.最后把之前复制的代码粘贴到内容的文本框中,再保存数据就可以了

呈现效果:

注意:
https://getbutton.io/?gclid=CjwKCAiAtK79BRAIEiwA4OskBuhbdy7uq3mU8x67YL9I_eInmCUEFFidW1PruvFytBa8WDyIgj0HZRoClygQAvD_BwE 网站上也有许多其他沟通工具可生成代码,如果想要添加到网站,请重复上述操作方法

如果想让你添加的聊天工具和我们系统的聊天工具不堆叠在一起,建议在添加的插件代码后添加以下样式代码:
<style>.dfBDQI{display:none !important;}
div[id^="gb-widget-"]{bottom:176px !important;}
.right-float .chat-now,.dmopMx{display:none;}
</style>在网站上显示就会如下图所示
1
转到