- 查看 1,954 次, 回复 0 次
-
如何为我的网站开启PWA,验证我的PWA网站,对优化的影响3年前 (2022/07/28 16:25)

- 骑蚂蚁闯红灯
- 注册:12年前
什么是PWA:
PWA(Progressive Web App) 渐进式Web应用程序
随着web前端的广泛应用,web的快速迭代,响应及推广维护成本较低等优点逐渐被认知,为了扩大JavaScript的影响,不同团队及浏览器厂商分别研发有 基于移动端app开发的flutter、uniapp、hbuilderX ,小程序,react-native electron 等框架的诞生实现JavaScript开发移动或桌面应用,获取这些应用的用户粘性,快速响应及用户留存。在2016年google i/o 的next web 提出来pwa作为web端类比应用的消息推送,接口拦截,离线缓存等概念。下文主要涉及接口的缓存:
1、pwa是什么?
首先需要说明 pwa不是技术只是google提出的一个概念,它是有多种技术合集实现web页面能具备app三大准则(粘性,快速响应,离线可靠)的概念。相关技术支持:Web App Manifest,Service Worker,Notifications API,Web Push。service worker 是实现pwa理念的核心技术支持。如何开启PWA:
1:在应用商店中找到 App配置(PWA)应用并安装,安装后进入配置页面
首选你需要制作一个App 图标,图标大小为 600px*600px,格式为Png,同时为你的应用取一个名称,
并上传: 点击查看App图标示例
条件:由于PWA模式必须要https协议的支持,因此你必须安装SSl证书;
验证我的PWA网站
使用Google浏览器访问你的官网首页:会出现一个如下图的安装图标

表示你网站已开启PWA;
安装后将出现在你电脑桌面:

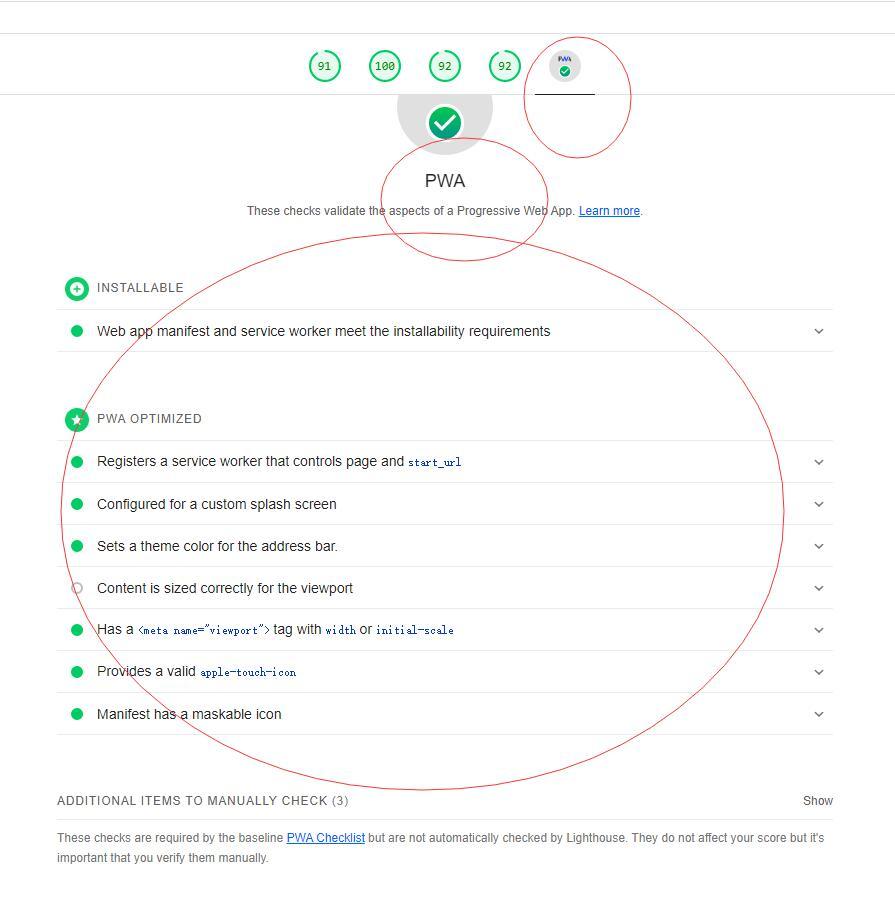
GooglePWA检测结果

- 签名:
- 天意如刀,天刀斩天骄
1
转到